RECENT 最新发表
- 昆明网站建设技术研发中心将 说一说在网站建设时如何正确 搜索引擎指数对网站优化的作 从哪些方面着手来降低客户离 网站内容布局做好了才会有良 响应式网页设计拥有哪些特点 看看哪些因素会影响网站关键 盘点那些“非法”的网站优化 哪些网站优化手段是作弊的?是 对于深度链接能够为网站带来 我们在做网站的友情链接时有 比较常见的网站推广策略主要 如何擦亮眼睛选择靠谱的网站 发现网站权重下降后如何及时 导致网站排名起伏不定的因素
LOVE 猜你也喜欢
【网站制作细节】Div标签在网站建设中的一些规范
今天抽出一上午的时间对昆明网站建设行业的各个昆明网络公司,和国内其他前端大牛的网站做一下DIV+CSS的架构分析。
先说下概念,<div>是一个块级元素,同时也意味着自动换行。它后面经常跟随着class或者id这样的元素,亦或是两者。主要的差异是class用于元素组而,id用于标识唯一的元素。常规的网站架构通常为:
<div>定义一个头部通用。为规范化,通常命名为header。
<div>定义主题框架,为规范化,通常命名为content或者wrapper。
<div>定义脚步框架,为规范化,同化成命名为footer。
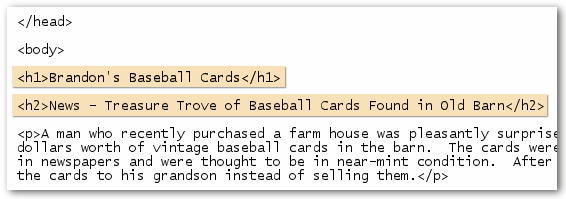
在定义为header的<div>中应出现一个h1标签,用于诠释整个网站的内容,应包括网站的主关键词。接着用<ul>无序标签做导航排列列表。h2标签来说可以出现1-3次,接着就是权重依次降低的h3标签,在主页可用于小版块的标题。
对于网站制作中Heading标签你不知道的那些事(用户篇)
1、网络公司对Heading标签的胡乱使用。<h1>到<h6>html里面一共有6种Heading标签,作用依次减少,标题标签不仅能帮助访客清晰的了解网站的结构和一大段未读文字的大义,也能帮助搜索引擎更好的了解网页的结构。

正规Heading标签的使用方法
2、 无法正确的把Heading标签进行分级。比如在内容页里面,将网站的标题定义在<h1>中,也就是网站的通用头部。<h2>作 为一篇文章的标题出现,在主页中可以作为对主页或者整个网站的表述出现。那么文章中的目录或者主页中的小栏目统一用<h3>来描述,这样一来 就可以将Heading标签标准化,不管对于搜索引擎还是用户都会有所帮助。
3、heading标签里面的内容并不能让用户马上对页面产生一定的了解。
4、泛滥使用heading标签,而忽略对<strong>和<em>标签的使用。



